阿醜问到了这个问题,我用了一个笨方法,就是调整entry summary(日记摘要)这个模块模板,将
<h2 class="asset-name entry-title"><a href="<$MTEntryPermalink$>" rel="bookmark"><$MTEntryTitle$></a></h2>
转移到了<div class="asset-header">这个层之后,即
<div class="asset-header">
<div class="asset-meta">
<div class="entry-meta-date"><abbr class="published" title="<$MTEntryDate format_name="iso8601"$>"><$MTEntryDate format="<span class='day'>%e</span> %b %Y"$></abbr></div>
</div>
<h2 class="asset-name entry-title"><a href="<$MTEntryPermalink$>" rel="bookmark"><$MTEntryTitle$></a></h2>
</div>
litifeng在"
iPhone版平生一笑上线"中
评论:
请问您的首页上:查看全文:《文章标题》,是怎么弄的,是用的插件还是修改的模板,我的mt首页总是显示每篇文章的全部内容,不能以概要的形式显示。
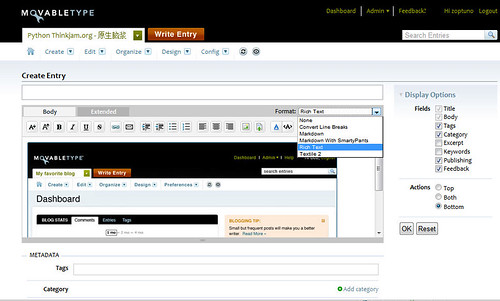
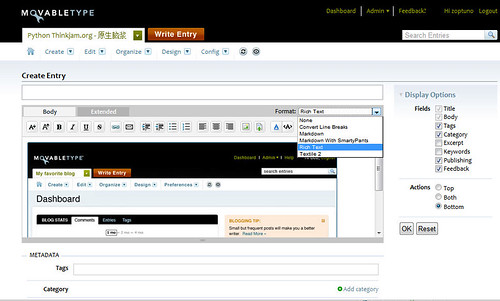
实际上很简单,MT默认的模板就支持,只是需要在写日记时注意一下方式和方法。具体的,请看下图:

当然,您还可以自行修改模板,实现更多对摘要、正文和全部内容的控制。这涉及三个MT的模板标签,分别是
<$mt:EntryBody$>、
<$mt:EntryMore$>、
<$mt:EntryExcerpt$>,灵活运用他们,MT可以做到更多事情。
这里面的
<$mt:EntryExcerpt$>,如果要为其贡献内容的话,需要在日记编辑和发布页面点击"显示选项",选中其中的"摘要"项。
创建快捷方式→Google Gears → 软件桌面化
AIR
SliveLight
Avalon
低成本转换
9月4日记下了上面的话,本想写篇分析文章,但最近一来状态不佳,二来确实懒惰的紧,直到现在还没有个结果。
这期间,思想经历了多种变化,最后竟然"返璞归真",倏忽觉得这Google Chrome的战略就是----没有战略。就像当初的Gmail,Google丢出一个产品,给普通用户用、给开发人员用、让自己的团队去维护和开发,至于最后Google Chrome发展成什么,是浏览器还是个通用平台,是占据一隅还是有并吞八荒之心,全看用户即市场的反应了。
这就是Google,一个有着强烈工程师气质的公司,当今的互联网,也只有Google这样的公司,才配得上这种气质。
今日胡言乱语完毕。
这两天发现一个很好玩的现象。由于之前贴出
重新启航的日记,颇有一些热心的朋友通过Gtalk、MSN向我询问并推荐工作。但无一例外,这些工作都是技术岗位。这时我才发现,由于使用被人认为较为技术化的Movable Type搭建独立Blog,并且涉足Movable Type的中文化,在众多朋友的心目中,我俨然成了一个互联网方面的技术能手。
但真实情况并非如此。实际上,从05年开始,我的主要工作就转到了互联网和软件的产品管理上,相继担任的都是公司产品经理、总监。只是出于惯性或工作的需要,一直保持着对互联网新技术的关注与追踪。不过随着工作角色的转变,我的Blog并没有发生明显变化,Movable Type中文化包照常更新,对互联网的观察与分析还是老样子,不过由于工作原因变得越来越少。这一切,给人造成了一个假象:我还是以前那个从事技术开发和平台支撑的我,虽然我从未单纯的专注于这样的工作。
这就是互联网!不管你使用的是昵称还是实名,他都可以为你造就一个与众不同的人格。互联网中的每个ID都是鲜活有生命的,这个ID要成为什么样的人,全由你的双手去创造,并进而影响你的本体。
所以,不要纠缠于真实与虚拟了,不管你有多少马甲,他/她都是你人格中的一部分。神仙的化身能力,在互联网中得以实现。不过要当心化身过多,造成人格分裂,嘿嘿。
2008年9月1日晚随想
Mid-Century Template Set为Movable Type提供了更优雅的外观(本Blog使用的就是)。但由于还处于Beta阶段,不免会存在一些这样那样的小问题。比如日记使用了附加内容,点击More后,进入的页面竟然会出现上下错乱;引用通告部分超过左对齐边界;页面或日记中的列表显示不正常等等。还好只是一些小问题,花了一会儿功夫修正一下,也分享给同样使用Mid-Century Template Set的朋友。
screen.css
 Movable Type
Movable Type虽提供有所见即所得的富文本编辑功能,但并不好用。且不说生成的代码中有些许垃圾,就是诸如给文字加颜色、设定字体大小的简单操作,实现起来都要费上九牛二虎之力(必须切换到源码编辑模式下)。更令人恼火的,要数插入图片操作,一点击相应的图标,就毫不留情的弹出MT的资源管理器,根本不给你引用外部图片链接的机会。防止"盗链"做到这种地步,真真是令人欲哭无泪。
怎么办?活人不能让尿憋死,但MT 4.0关于编辑器的JS复杂了很多,要快速解决问题,只能依靠社区中某些强人开发的插件。找来找去,终于找到了一个叫做
YUI Editor in Movabletype的,解决了这个恼人的问题。当然,在这中间还是有不少技巧可言,听俺慢慢道来。

Movable Type 4.0后,使用默认模板的情况下,在日记显示页面发表匿名评论时,必须点击"匿名评论"的链接后,才会展开评论表单。之所以这么做,想必是为了推广Movable Type新增的用户管理系统以及TypeKey、OpenID......,以便更好的控制Spam和扩大MT的影响力。不过对于我们这个匿名马甲之风盛行的国度,此种设置却给评论的发表带来了诸多麻烦。如果你也为该问题头疼,那么快跟我来,只需小小的修改,问题就迎刃而解。
发现自己有些洁癖,此次升级竟然是在全新安装
MT4后,使用MT内置的导入导出系统,将原Blog中的所有内容导出,再导入来完成的。
导出过程中,发现原MT 3.x的导出模块有些缺陷,无法导出所需的全部内容(如日记的文件名、标签等),因此修改了MT安装目录下/lib/MT/文件夹中的ImportExport.pm,现释出与大家共享。
ImportExport.7z由于没有更多的时间修改MT的模板,因此仅保留了
原生脑浆别具特色的首页,内部模板待有新思路后再行制作。
升级之时有个不幸的消息传来,一直用来托管Feed的
FeedBurner竟然被xx了,没办法,暂时只能请请大家换用本站自己的RSS地址订阅,它在右下角,挺好找到。
好了,今天暂时先到这里,之后有空再来聊聊MT 4.0的插件:)。

Movable Type 4 Beta出了,禁不住诱惑,花了一些功夫在测试网站上升级Movable Type到4.0 Beta,截屏自然是少不了的,现与大家分享。
用Movable Type已经好多年了,一直没有尝试过它的预约发布(Scheduled)功能。近日Postshow有这方面的需求,但在配置时却碰到了一个奇怪的问题。按照这里的方法,chmod /path/to/mt/tools/下的run-periodic-tasks文件为755后,直接在shell下运行之,提示:
Subroutine rebuild_phase redefined at /path/to/mt/lib/MT/App/CMS.pm line 4962.
Subroutine start_rebuild_pages redefined at /path/to/mt/lib/MT/App/CMS.pm line 7627.
Subroutine rebuild_pages redefined at /path/to/mt/lib/MT/App/CMS.pm line 7687.
Subroutine rebuild_these redefined at /path/to/mt/lib/MT/App/CMS.pm line 9472.
遇到问题后的第一反应就是用Google和到Movable Type的支持社区查找是否有人碰到过同样问题,没成想竟然空手而归。不甘心啊!看了CMS.pm的源码,没有问题;用wheeljack上的最新代码来替换升级,还是无法解决。怪事了?难道MT在预约发布上单单跟我过不去?既然如此,暂时只能选择放弃吧!